最低限 JavaScript
Web サイトのフロントエンド側の制作では HTML・CSS・javaScript の使用が 一般的になっている.この資料では javaScript の最低限の使い方をまとめる.
作業環境
JavaScript は Web サーバ上でないと動かないということは無い. ローカル PC 上でファイルを作成し,それをブラウザに読み込ませて 動作確認するようなことも可能である.
今回の演習では,演習室の PC (Windows) にインストールされている 適当なエディタ (メモ帳,terapad, VScode, ...) で HTML ファイル や JavaScript ファイルを作成し, それを同 PC 上のブラウザで読み込ませることにする.
開発ツール (デベロッパーツール,Web インスペクタ)
主要なブラウザには「開発ツール (デベロッパーツール,Web インスペクタ)」と 呼ばれる Web サイト作成に便利な道具が用意されている. 開発ツールの「コンソール」には,JavaScript の文法ミスが表示されたり, デバッグ出力を表示させることができる.JavaScript でプログラムを作成する際は, 開発ツールを表示させておくことを強く勧める.
例えば Chrome の場合は右上の「メニュー (三つの点)」をクリックして, 「その他のツール」 > 「デベロッパーツール」を選択すると デベロッパーツールが起動する.

ストリクトモード (Strict Mode)
ブラウザは 10 年 20 年以上前に書かれたような HTML, JavaScript についても 正しく表示できるように,「古い JavaScript を実行するモード」と 「新しい JavaScript を実行するモード」の 2 つのモードが搭載されている. 後者はストリクトモード (Strict Mode) と呼ばれ, そのモードの利用を宣言するときは,<script> タグの直後に「'use strict';」と書く.
まず始めてみよう
JavaScript は HTML ファイル内に埋め込むことができる. JavaScript 部分を <script> タブで囲む.
Hello World (ダイアログ表示)
メッセージをダイアログで表示する場合は window.alert(...) を使う. 以下の内容を test.htm というファイルに保存して, それをブラウザで表示してみよ.
<html>
<body>
<script>
'use strict';
window.alert("Hello world!!");
</script>
</body>
</html>
ブラウザで開くと以下のように表示されるだろう.

Hello World (開発ツールのコンソールに表示)
デベロッパーツールのコンソールに何か表示する場合は,console.log() を用いる. 引数は,シングルクォートやダブルクォートで囲むと文字列として扱われ, そうでなければ文字列以外の何かとして扱われるので,例えば 10 + 5 を引数に与えれば数式として扱われる.
以下の内容を test.htm というファイルに保存して, それをブラウザで表示してみよ.
<html>
<body>
<script>
'use strict';
console.log("Hello world!!");
console.log('Hello world!!');
console.log('10 + 5');
console.log(10 + 5);
</script>
</body>
</html>
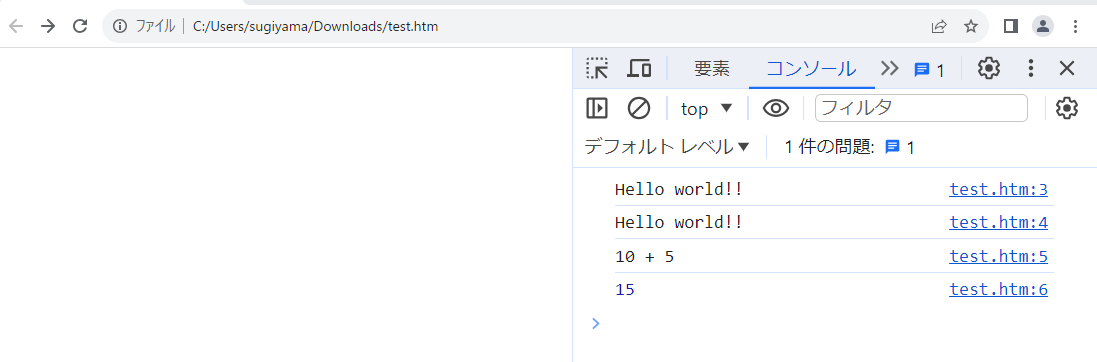
ブラウザで開くと以下のように表示されるだろう.開発ツールのコンソールに 指定した文字列が表示されているはずである.

HTML を書き換える (指定の位置にメッセージ表示)
2 段階で実施する.まずは id 属性の付けた <div> タグの中身を 開発ツールのコンソールに表示してみる. 以下のような HTML ファイルを作成すると, <div id="greeting"> タグで囲まれた文字列を開発ツールのコンソールに 出力することができる. タグの中身を取り出すのに document.getElementById() を用いる.
<html>
<body>
<h1> テスト </h1>
<div id="greeting">ほげほげ</div>
<script>
'use strict';
console.log( document.getElementById("greeting") );
</script>
</body>
</html>
この段階でブラウザ表示すると以下のようになる.

次に,<div id="greeting"> タグで囲まれた文字列を書き換える. それには document.getElementById().textContent を用いる.
<html>
<body>
<h1> テスト </h1>
<div id="greeting">ほげほげ</div>
<script>
'use strict';
console.log( document.getElementById("greeting") );
document.getElementById("greeting").textContent = "Hello world!!";
</script>
</body>
</html>
ブラウザ表示すると以下のようになる.<div id="greeting"> タグの 部分が JavaScrit で指定した "Hello world!!" に置き換えられていることが確かめられる.

JavaScript の文法と基本的な機能
条件分岐 if (確認ダイアログボックス)
確認ダイアログボックスで "OK" が押された時と "キャンセル" が押された時に別々の内容がブラウザ上に表示されるようにする.
まず始めに,以下のような HTML ファイルを作成し, 確認ダイアログボックスが表示されるか確認してみる.
<html>
<body>
<h1> 確認ダイアログボックス </h1>
<div id="greeting">ほげほげ</div>
<script>
'use strict';
window.confirm("ゲームスタート.準備 OK ?");
</script>
</body>
</html>

次に,確認ダイアログボックスで OK がクリックされた場合と キャンセルがクリックされた場合の処理を追加する. window.confirm で開いたダイアログボックスに対して OK を押すと true が,キャンセルを押すと false が返り値 となるので,if 文で条件分岐すれば良い.
<html>
<body>
<h1> 確認ダイアログボックス </h1>
<div id="greeting">ほげほげ</div>
<script>
'use strict';
if (window.confirm("ゲームスタート.準備 OK ?")){
document.getElementById("greeting").textContent = "ゲーム開始!";
} else {
document.getElementById("greeting").textContent = "ゲーム終了!";
}
</script>
</body>
</html>
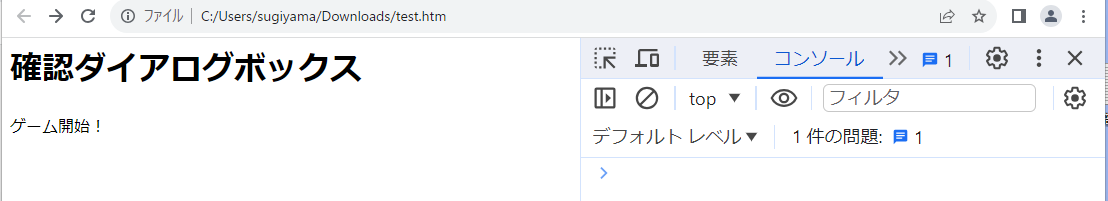
OK を押すと以下のようになる.

キャンセルを押すと以下のようになる.

変数,定数 (入力内容に応じて動作を変更する)
window.prompt でテキストフィールドを持つダイアログを表示し, そこへのユーザの入力に基づいてブラウザ上の表示を変えるプログラムを作成する.
以下のような HTML ファイルを作成し, ダイアログに入力されたデータを変数に保管する. 変数の定義には let を用い,定数の定義には const を用いる.
また,ここでは比較演算子として "===" を使っていることに注意してほしい. "===" はデータ型を変換せずに左右の比較を行い, "==" はデータ型を変換してできるだけ評価結果が true になるようにする, とざっくり理解しておけばよい (0 === '' は false だが,0 == '' は true になる). JavaScript では比較演算子として == ではなく === を使うのが一般的である.
<html>
<body>
<h1> 入力 (変数, 定数) </h1>
<div id="greeting">ほげほげ</div>
<script>
'use strict';
let answer = window.prompt("ゲームスタートしますか?"); //変数
const defval = 'no'; //定数. 一度定義すると値を変更できない.
console.log(answer); //コンソール出力
if (answer === 'Yes') {
document.getElementById("greeting").textContent = answer; //入力値を返す
} else {
document.getElementById("greeting").textContent = defval; //定数の値を返す
}
</script>
</body>
</html>
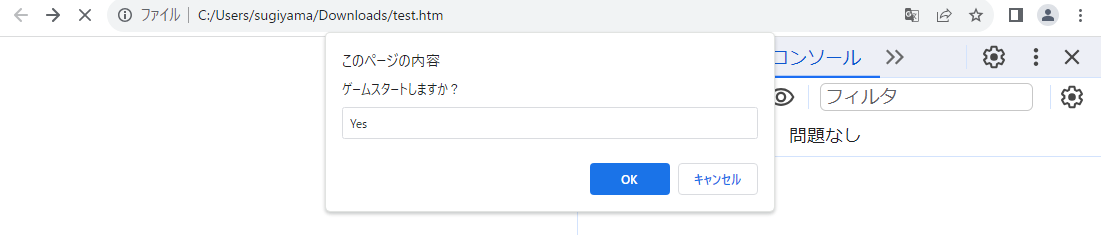
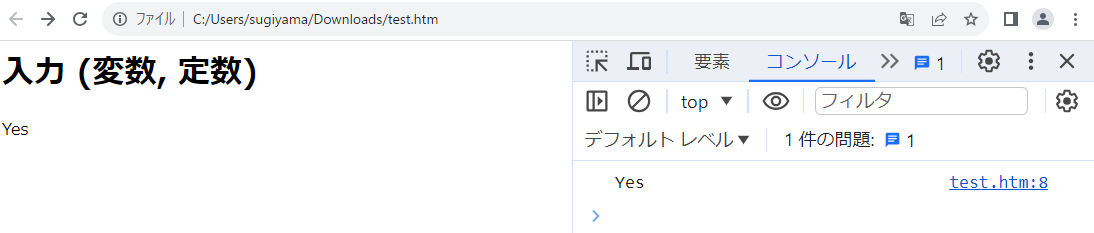
ブラウザで上記ファイルを開くとテキストフィールドを持つダイアログボックスを表示されるので,そこに Yes と入力してみる.

そうすると,HTML ファイルが書き換わり,Yes (入力値) が表示される.

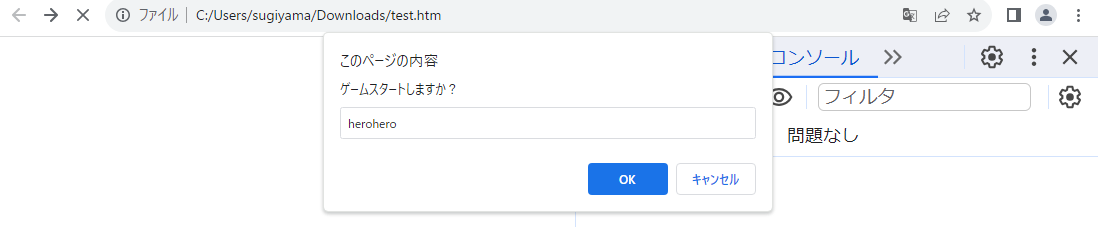
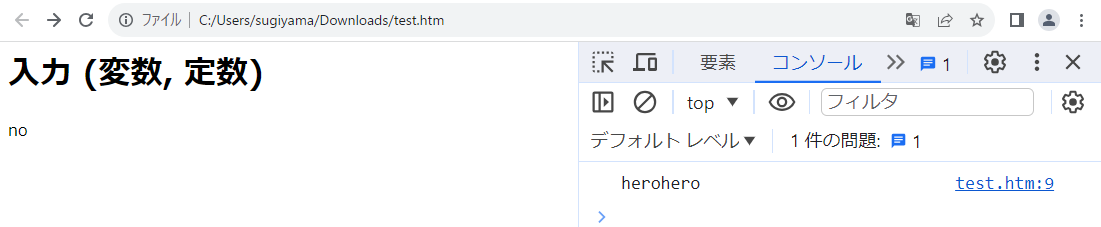
また,ダイアログボックスに Yes 以外を入力してみる.

そうすると,HTML ファイルが書き換わり,定数である defval の値 (no) が表示される.

比較演算子,型変換 (数当てゲーム)
比較演算子や型変換を用いて,数当てゲームを作ってみる. 内部的に発生させた乱数 (0~5 の範囲)とユーザの入力値が一致するか, 一致しない場合はその大小関係をブラウザ上に表示してみる.
数宛てゲームは以下のような内容になる. ユーザの入力は window.prompt でテキストフィールドを持つダイアログボックスを用いている.1 つ上の例とは異なり,window.prompt の戻り値は変数 answer に代入し, それを if 文で用いている. なお,parseInt で入力した数字を整数型に変換している. また,比較演算子は === を除けば,C 言語などと同じであると考えて差し支えない.
<html>
<body>
<h1> 数当てゲーム </h1>
<div id="greeting">ほげほげ</div>
<script>
'use strict';
const number = Math.floor(Math.random() * 6);
let answer = parseInt( window.prompt("数宛てゲーム.0~5の数字を入力してください") );
console.log(answer);
if (answer === number) {
document.getElementById("greeting").textContent = "当たり!";
} else if (answer > number) {
document.getElementById("greeting").textContent = "残念.もっと小さい";
} else if (answer < number) {
document.getElementById("greeting").textContent = "残念.もっと大きい";
}
</script>
</body>
</html>
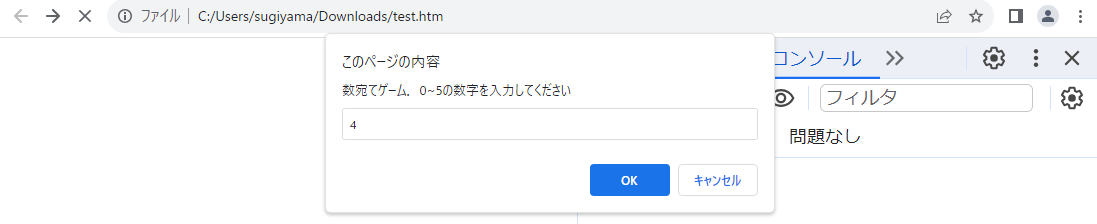
HTML ファイルをブラウザ上に表示すると,プロンプトが表示されるので, そこに数字を入力してみる.

そうすると,HTML ファイルが書き換わり,数字が当たったか否かが表示されるのが分かる.

論理演算子 (時間で異なるメッセージを表示)
時刻によって異なるメッセージを表示する Web ページを作ってみる.
お弁当屋を想定し,9 時台と 15 時台はタイムセール, 19 時から 21 時までは 30% OFF, 9 時未満と 21 時は閉店中を示すようにする. この場合は if 文の中に複数の条件を書くことになるが, 論理 AND は「&&」を,論理 OR は「||」を使えば良い.
時刻の取得部分では,Date クラスからインスタンスを作成している. インスタンスの作成には new を用いる.
<html>
<body>
<h1> お弁当販売 </h1>
<div id="time">現在時刻</div>
<div id="greeting">ほげほげ</div>
<script>
'use strict';
const hour = new Date().getHours(); //現在の時刻の「時」を取得
document.getElementById("time").textContent = new Date().toLocaleString(); //時刻表示
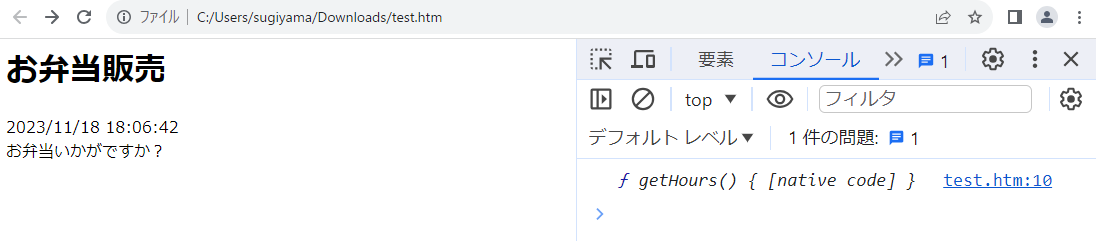
console.log(hour);
if (hour >= 19 && hour < 21 ) {
document.getElementById("greeting").textContent = "現在,弁当 30% OFF!";
} else if (hour === 9 || hour === 15) {
document.getElementById("greeting").textContent = "タイムセール中";
} else if (hour < 9 || hour >= 21) {
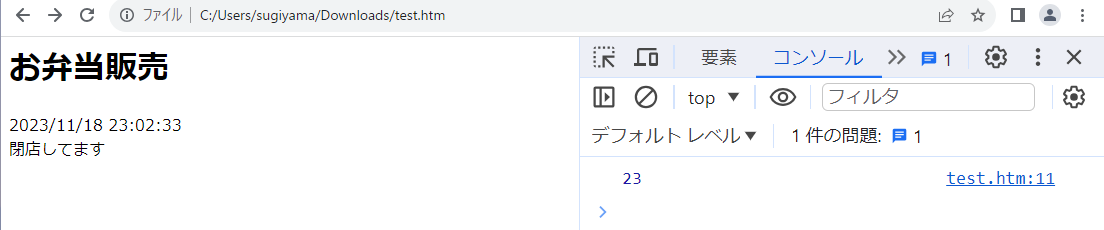
document.getElementById("greeting").textContent = "閉店してます";
} else {
document.getElementById("greeting").textContent = "お弁当いかがですか?";
}
</script>
</body>
</html>
ブラウザで表示すると時刻に応じた値が表示される.


繰り返し構文
繰り返しには while を用いる.ここでは 10 回繰り返しをする例を示す. 以下の例では「X 回」という出力をするために, テンプレートリテラルで変数と文字列を結合している. この方法ではバッククォート(`)で全体を囲み,その中で変数を ${変数名} で記述する.
<html>
<body>
<h1> 繰り返し </h1>
<div id="greeting">ほげほげ</div>
<script>
'use strict';
let i = 0;
while (i <= 10){
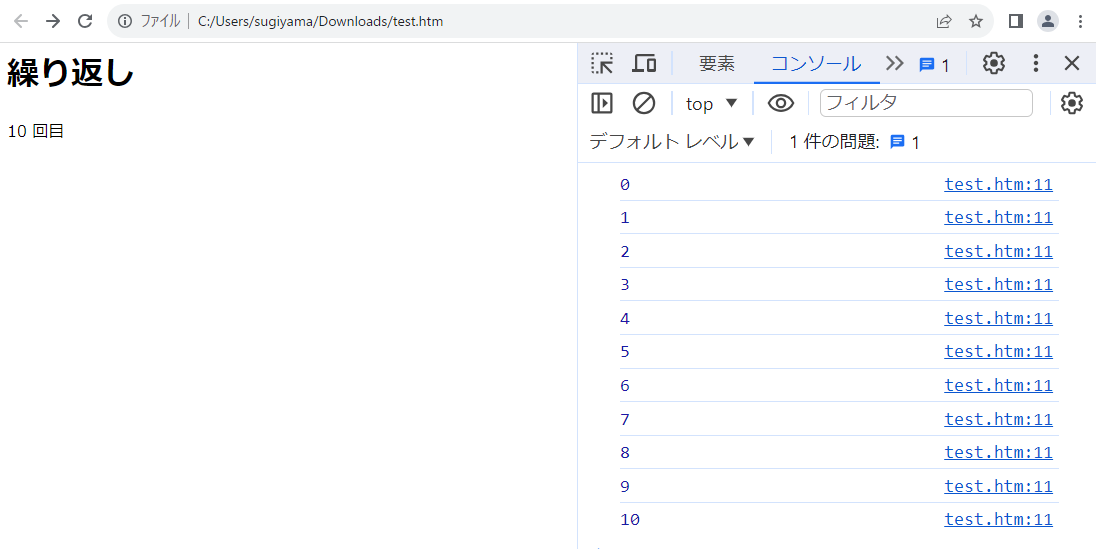
document.getElementById("greeting").textContent = `${i} 回目` ;
console.log( i );
i += 1;
}
</script>
</body>
</html>
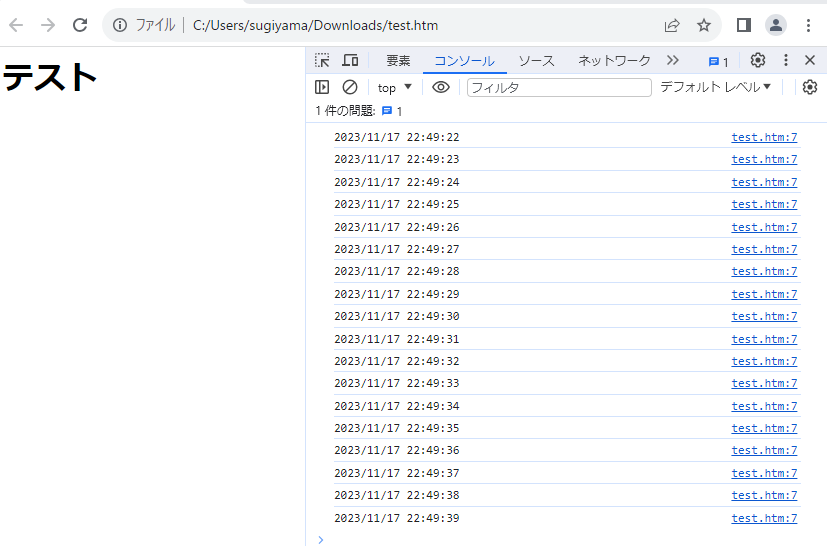
ブラウザで表示すると繰り返しが実行されたことがわかる.

関数 (ファンクション)
ファンクションとは,よく行う処理を 1 つにまとめた小さなサブプログラムである. 何度も同じ処理を行う場合にはそれをファンクションとして定義し, ファンクションを呼び出すようにしておくとプログラムがシンプルで読みやすくなる.
ここでは fizzbuzz プログラムをファンクションを用いて書いてみる. 1 から 30 までの数字を数え上げる中で,3 の倍数の時は fizz, 5 の倍数の時は buzz, 3 と 5 の倍数の時は fizzbuzz と出力するようにする.
<html>
<body>
<h1> fizzbuzz </h1>
<div id="greeting">ほげほげ</div>
<script>
'use strict';
function fizzbuzz ( num ) {
if (num % 3 === 0 && num % 5 === 0) {
return 'fizzbuzz';
} else if (num % 3 === 0) {
return 'fizz';
} else if (num % 5 === 0) {
return 'buzz';
} else {
return num;
}
}
let i = 1;
while (i <= 30){
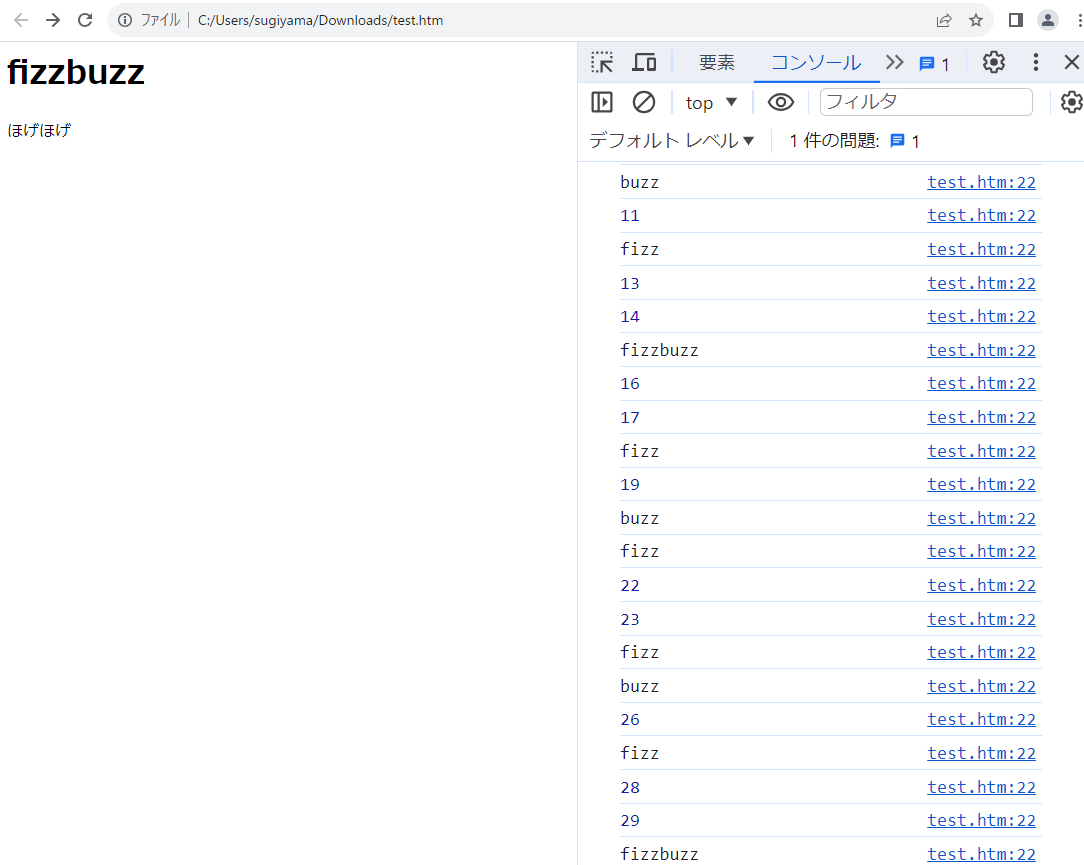
console.log( fizzbuzz( i ) );
i += 1;
}
</script>
</body>
</html>
この HTML ファイルをブラウザ上で表示すると, 開発ツールのコンソールに以下のように表示される.

配列
配列は変数と同様に let を使って定義する.配列の各要素は [] の中にカンマ区切りで書き入れる.配列の要素を追加するときは push メソッドを用いる.配列の要素を指定する場合は,「変数[0]」のように変数の後ろに配列添え字を指定する.
以下のような HTML を作成すると,配列の要素を <ul> タブの要素としてリスト化することができる.この場合は <ul id="list"> のように,<ul> タブに id を付与して, その部分を javaScript で置き換える形となる.
配列の要素を取り出すためには,for 文を用いる.for (let item of todo) と書くと,配列 todo の要素の 1 つづつが item という変数に入り,それを利用した処理を書くことができるようになる.
<html>
<body>
<h1> 配列 </h1>
<ul id="list"></ul>
<script>
'use strict';
let todo = ['牛乳を買う', '試験の申込', '試験勉強']; //配列の定義
todo.push('お茶くみ'); //要素の追加
for (let item of todo) {
const li = `<li>${item}</li>`;
document.getElementById("list").insertAdjacentHTML('beforeend', li);
console.log(item);
}
</script>
</body>
</html>
これ以前の例では id の付与されたタグの中身を書き換えているのに対して, この例は <ul> タグの中にデータを追加していくことになる. したがって,これまでのように document.getElementById().textContent() ではなく, document.getElementById().insertAdjacentHTML() を使うことになる. .insertAdjacentHTML() の書式は以下の通りである.
取得した要素.insertAdjacentHTML('挿入する場所', 挿入する要素)
'挿入する場所'に指定できるキーワード
'beforebegin' : 取得した要素の開始タグの前に挿入
'afterbegin' : 取得した要素の開始タグのすぐ後に挿入
'beforeend' : 取得した要素の終了タグのすぐ前に挿入
'afterend' : 取得した要素の終了タグの後に挿入
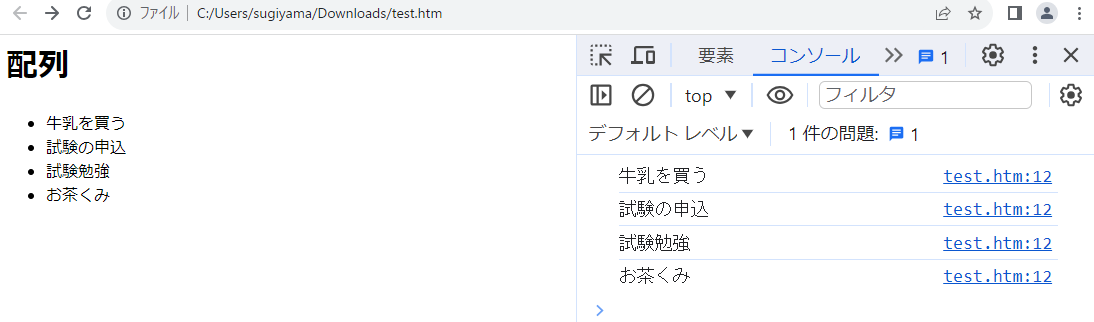
この HTML ファイルをブラウザ上で表示すると以下のようになる.

オブジェクト
JavaScript のオブジェクトは Ruby でいうところのハッシュ (連想配列) である. プロパティとそれに対する値を定義することができる. オブジェクトを使うと以下のようにキーワードを利用して 表を作成することができる.
<html>
<body>
<h1> オブジェクト </h1>
<table border=1>
<tr>
<td id="title">a</td>
<td id="price">b</td>
<td id="author">c</td>
</tr>
</table>
<script>
'use strict';
let book = {title: 'JS 入門', price: 1000, author: 'ほげほげ'};
console.log(book); //全データ表示
console.log(book.author); //著者のみ表示
document.getElementById('title').textContent = book.title;
document.getElementById('price').textContent = `${book.price} 円`;
document.getElementById('author').textContent = book['author']; //この書き方もOK
</script>
</body>
</html>
この HTML ファイルをブラウザ上で表示すると以下のようになる.

HTML の <form> タグとの連携
HTML では入力・送信フォームを作成する際に使用する要素が <form> タグである.<form> タグの中には <input> タグ, <textarea> タグ,<select> タグなどでフォーム部品を配置する. <input> タグで使える type 属性の詳細については, <input>:入力欄(フォーム入力)要素, <input>の使い方とtype属性の一覧をサンプル付きで紹介 などを参照されたい.
<form> タグの action 属性では,入力されたデータの送信先を指定する. PHP (test.php) に送る場合には,<form action="test.php"> と書くことになる. 一方で,入力されたデータを他のページに送信しない場合には, <form action="#"> としておくのが一般的である.
まず,JavaScript 無しで,<form> タグの使用例を示す. 以下のような HTML ファイルを作成し,それをブラウザ上で表示してみよ.
<html>
<body>
<form action="#">
<div>
1行テキスト:<input type="text" name="text">
</div>
<div>
テキスト (複数行): <textarea id="message" name="textarea"></textarea>
</div>
<div>
数字:<input type="number" name="number">
</div>
<div>
ラジオボタン:
<input type="radio" name="radio" value="1">りんご
<input type="radio" name="radio" value="2">みかん
<input type="radio" name="radio" value="3">ぶどう
</div>
<div>
チェックボックス:
<input type="checkbox" name="check" value="1">りんご
<input type="checkbox" name="check" value="2">みかん
<input type="checkbox" name="check" value="3">ぶどう
</div>
<div>
プルダウンメニュー:
<select name="select">
<option value="1" selected>1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div>
送信: <input type="submit" value="送信する">
</div>
</form>
</body>
</html>
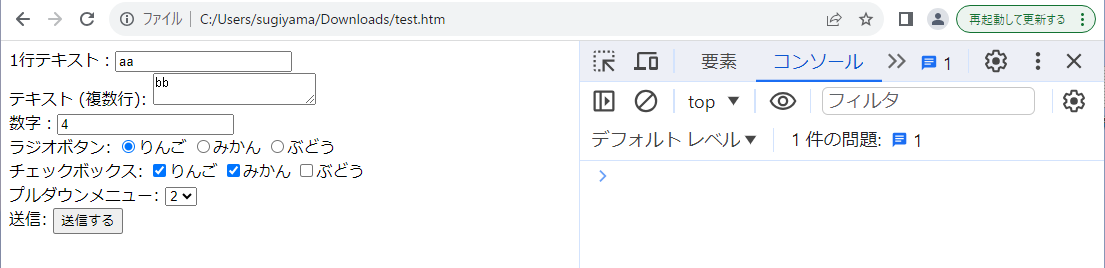
以下の画像のように,HTML ファイルをブラウザで表示し,各エリアに適当な値を 入力して「送信する」をクリックしてみる.

そうすると,各入力フォームのデータは空となるが,URL バーに注目すると 入力された内容が & 区切りで "name=値" の形で表示されていることがわかる (HTTP の GET メソッド).
test.htm?text=aa&textarea=bb&number=4&radio=1&check=1&check=2&select=2#
以下では <input> タグの text 属性と <select> タグについて, JavaScript と連携させる場合について例示する.
<input> text 属性
ユーザの入力を同じ Web ページに表示するような HTML ファイルを作成してみる.
まず,以下のように,<input> 属性として text 属性と submit 属性を 指定したフォームを作成する.ここで,<form> タグに id 属性を指定していることに注意されたい.
<html>
<body>
<h1> フォーム </h1>
<form action="#" id="form">
<input type="text" name="word">
<input type="submit" value="検索">
</form>
<div id="output"></div> //ここに表示を出す
<script>
'use strict';
document.getElementById('form').onsubmit = function(){
const search = document.getElementById('form').word.value;
document.getElementById('output').textContent = `${search} の検索中...`;
console.log('クリックされました');
};
</script>
</body>
</html>
上記の HTML ファイルでは,<form id="form">~</form> を取得し, この取得した <forl> 要素の onsubmit イベント (イベントプロパティ) にファンクションを代入している. このファンクションに onsubmit イベント (要は,submit 属性のボタンをクリックした時) が発生したときに行う処理を定義しておく. 要素にイベントを設定する書式は以下の通りである.
取得した要素.onsubmit = function(){
処理内容
}
また,<form id="form"> タグ内の <input type="text" name="word> タグに入力されたデータは,
document.getElementById('form').word.value;
として取り出すことができる.<input> タグの name 属性を指定し, その値 (.value) を取り出している.
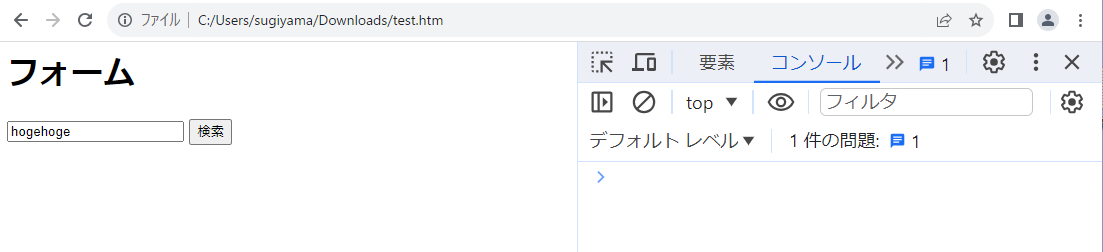
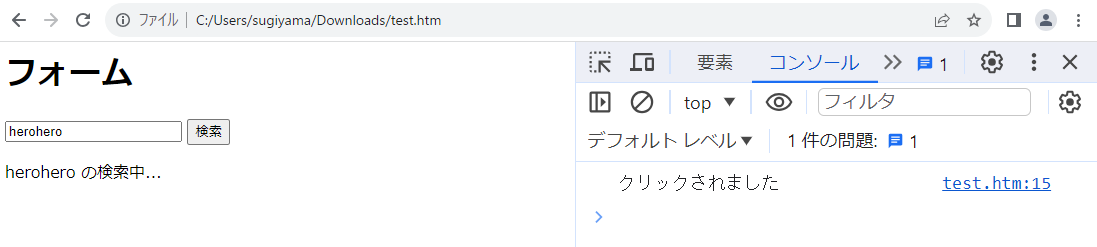
上記 HTML ファイルをブラウザ上で開き,データ (hogehoge) を入力してみる.

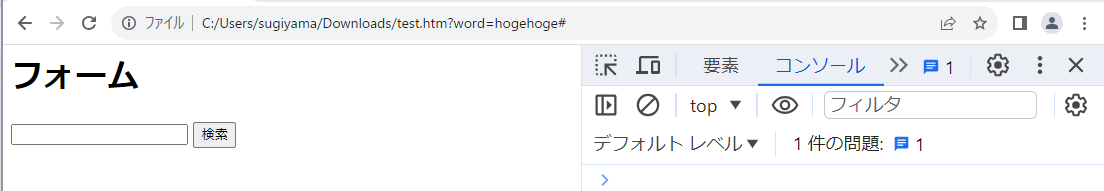
この段階では,上部の URL バーには「text.htm?word=hogehoge#」と なるが,「`${search} の検索中...`」に相当する文字列は表示されない. また,開発ツールのコンソールに「クリックされました」が一瞬だけ表示され, すぐに消えてしまう.要は,text.htm?word=hogehoge# として ページがリロードされた状態になっていることが分かる.

「`${search} の検索中...`」に相当する文字列を表示するためには, event.preventDefault(); を HTML に加える必要がある. この命令は,「送信ボタンがクリックされたらデータを送信すると同時に, action 属性で指定されたページへ移動する」というフォームの基本動作自体を キャンセルするものである. そうすることで,<input type="submit" value="検索"> の下部に書かれている <div id="output"></div> が表示されるようになる.
<html>
<body>
<h1> フォーム </h1>
<form action="#" id="form">
<input type="text" name="word">
<input type="submit" value="検索">
</form>
<div id="output"></div> //ここに表示を出す
<script>
'use strict';
document.getElementById('form').onsubmit = function(){
event.preventDefault(); // 追加!
const search = document.getElementById('form').word.value;
document.getElementById('output').textContent = `${search} の検索中...`;
console.log('クリックされました');
};
</script>
</body>
</html>
上記のような修正した HTML ファイルを作成し,入力欄に「hoghoge」と 書き込むと,フォームの下部に「hogehoge の検索中....」と表示される.

<select> タグ
プルダウンメニューで「日本語」,「英語」を選択すると, その言語に合わせたページへ移動するような HTML を作成する.
まず最初に日本語のページ (test.htm) を作成する. <form> タグ内の <select> タグで,日本語・英語のページを選択できるようにしている. また,JavaScript 部分は別ファイルにして読み込むようにしている.
<html>
<body>
<h1> プルダウンメニュー (日本語ページ)</h1>
<form id="form">
<select name="select">
<option value="test.htm" selected>日本語</option>
<option value="test-en.htm">英語</option>
</select>
</form>
<script src="test.js"></script> //JavaScript は別ファイルに
</body>
</html>
次に,英語版のページも作っておく.ファイル名は test-en.htm とする.
<html>
<body>
<h1> Pulldown menu (English page)</h1>
<form id="form">
<select name="select">
<option value="test.htm">Japanese</option>
<option value="test-en.htm" selected>English</option>
</select>
</form>
<script src="test.js"></script> //JavaScript は別ファイルに
</body>
</html>
上記の日本語・英語のファイルで同じ JavaScript を使うので, ここでは別ファイル (test.js) に JavaScript をまとめておく. <select> タグを使っているので,onsubmit イベントではなく, onchange イベントを用いる.
'use strict';
document.getElementById('form').select.onchange = function(){
location.href = document.getElementById('form').select.value; //URL書き換え
};
URL を書き換えるための書式は以下の通りである.
location.href = 新しい URL
test.htm をブラウザで表示すると以下のような画面が出る.

ここで「英語」を選択すると英語ページ (test-en.htm) が表示される.

総合演習 (イメージの切り替え)
ブラウザ上でサムネイル画像をクリックすると その拡大図が表示されるような Web ページを作成する.
これまで test.htm が置かれているのと同じフォルダに 画像を 4 枚置いておく.それぞれの名前は test-a.png, test-b.png, test-c.png, test-d.png, としておく.
以下のような HTML を作成する. サムネイル画像には CSS の class として thumb を指定しておく. そうすることで,.querySelectorAll() を用いて class が thumb となっているものの配列を簡単に作成できる.
<html>
<body>
<h1>イメージの切り替え</h1>
<div>
<img width=80% src="test-a.png" id="big">
</div>
<div>
<img width=20% src="test-a.png" class="thumb" data-image="test-a.png">
<img width=20% src="test-b.png" class="thumb" data-image="test-b.png">
<img width=20% src="test-c.png" class="thumb" data-image="test-c.png">
<img width=20% src="test-d.png" class="thumb" data-image="test-d.png">
</div>
<script>
'use strict';
const thumbs = document.querySelectorAll('.thumb'); //class が .thumb なものの配列を作成
thumbs.forEach( function(item, index) { //配列の繰り返し
item.onclick = function() { //配列の要素がクリックされた場合
console.log(this); //this には関数の元となる item が入る
}
});
</script>
</body>
</html>
上記で使われる .forEach も配列の繰り返しに使われる. 書式は以下の通りであるが,今回の HTML では繰り返しの通し番号 (index) は使われていない.
配列.forEach( function(item, index) {
処理内容
});
item : 配列の要素
index : 繰り返しの通し番号 (0, 1, 2, ...)
今回はサムネイル画像がクリックされた時に処理が行われるため, 上記 HTML では .onclick イベントが使われている.
ここで Web ブラウザでファイルを開いて,下段のサムネイル画像をクリックすると 開発ツールのコンソールにクリックしたサムネイルのファイル名が表示されることが わかると思う.

クリックされたサムネイル画像を拡大表示するには id 属性が big となっている部分を JavaScript で置き換える.
<html>
<body>
<h1>イメージの切り替え</h1>
<div>
<img width=80% src="test-a.png" id="big">
</div>
<div>
<img width=20% src="test-a.png" class="thumb" data-image="test-a.png">
<img width=20% src="test-b.png" class="thumb" data-image="test-b.png">
<img width=20% src="test-c.png" class="thumb" data-image="test-c.png">
<img width=20% src="test-d.png" class="thumb" data-image="test-d.png">
</div>
<script>
'use strict';
const thumbs = document.querySelectorAll('.thumb'); //class が .thumb なものの配列を作成
thumbs.forEach( function(item, index) {
item.onclick = function() {
document.getElementById('big').src = this.dataset.image; //追加
console.log(this.dataset.image);
}
});
</script>
</body>
</html>
今回 <img> タグの中では data-* 属性が使われている. この data-* 属性は JavaScript では以下のように属性の値を読み取ることができる. そのため,this.dataset.image で画像のファイル名を取り出すことが出来ている.
<img .... data-XXX="...">
↓
dataset.XXX
実際に HTML ファイルを開き,サムネイルをクリックしたときに画像が切り替わることを確認してみよ.

課題
[1] スライドショーの作成
以下の要件を満たすスライドショーを作成すること.作成した HTML ファイルとブラウザのスナップショット (URL バーを含めること) を提出すること.
- 以下の画像を用いる.a → b → c → d の順番に表示する.
- test-prev.png をクリックすると前に戻る.
- 但し,1 枚目 (a) が表示されている状態でクリックしても何も変わらない
- test-next.png をクリックすると後ろへ進む
- 但し,4 枚目 (d) が表示されている状態でクリックしても何も変わらない
- 現在何枚目の画像を出しているかを表示する (1/4, 2/4 とか).
完成図としては以下のような感じになる.

ヒント
HTML 部分は例えば以下のように書ける.
<h1>スライドショー</h1>
<div class="slide">
<div>
<img width=100% src="test-a.png" id="big">
</div>
<div class="nav">
<img width=20 src="test-prev.png" id="prev">
<div id="page"></div>
<img width=20 src="test-next.png" id="next">
</div>
</div>
また,画像の名前から成る配列を作成しておくと良いだろう. 配列の要素数は「配列名.length」で取り出すことができる.
[2] スライドショーの作成 (CSS の利用)
CSS を用いてスライドショーのページの見た目を向上させよ. 作成した HTML ファイルとブラウザのスナップショット (URL バーを含めること) を提出すること.
なお,最低限として,以下のような見た目にすること. 自分なりの工夫を入れてより見やすいページにすると高評価となる.

ヒント:
最低限を実現するには,以下のような style sheet を HTML ファイルに組み込めば良い. "...." の部分は自分で埋めること.
<head>
<style>
.slide{
background-color: ..... ;
border: ...... ;
}
.nav{
display: .... ;
justify-content: .....;
font-size: ....;
}
#page{
color: ..... ;
}
</style>
</head>
[3] スライドショー (機能追加)
[2] までで作成したスライドショーを改良せよ. JavaScript の記述を増やして何らかの機能を追加実装すると共に, スライドショーで用いる画像を差し替えたり, CSS の記述を追加して Web ページをさらに洗練させなさい.
追加する機能の例としては,数字を入力すると, そのページ番号のスライドに飛ぶ,とか.
作成したファイル一式 (含む, 画像ファイル) と ブラウザのスナップショット (URL バーを含めること) を提出すること.